Directions
Create a Tic-Tac-Toe board that will allow two players to compete.
- Create a new folder in your assignments folder called tictactoe.
- Inside this folder, create a new file called index.html.
- Create a frameset modeled after the example at the bottom.
- Link the top pane to head.html and the left pane to dirs.html.
- Link each of the nine square panes to blank.html.
- Make each of the panes not resizeable and not scrolling.
- Make the borders around the nine square panes 8 pixels wide and the color of the example.
- Create head.html.
- Add a level-1 header with the text “Tic-Tac-Toe”.
- Match the colors to the ones shown in the example.
- Create dirs.html.
- Add the text and use formatting as shown in the example
- Create a subfolder called images.
- Save each of these images in the folder: blank.gif, x.gif, o.gif.
- Create blank.html.
- Make an imageimages/x.gif link to x.html so that when the user clicks, the ‘X’ page is loaded.
- Center the image blank.gif (be sure to specify the path to your images folder).
- Create x.html.
- Make an image link to o.html so that when the user clicks, the ‘O’ page is loaded.
- Center the image x.gif (be sure to specify the path to your images folder).
- Create o.html.
- Make an image link to blank.html so that when the user clicks, the blank page is loaded.
- Center the image o.gif (be sure to specify the path to your images folder).
- Test your page to make sure it is working.
- Raise your hand and ask your teacher to grade your assignment on screen.
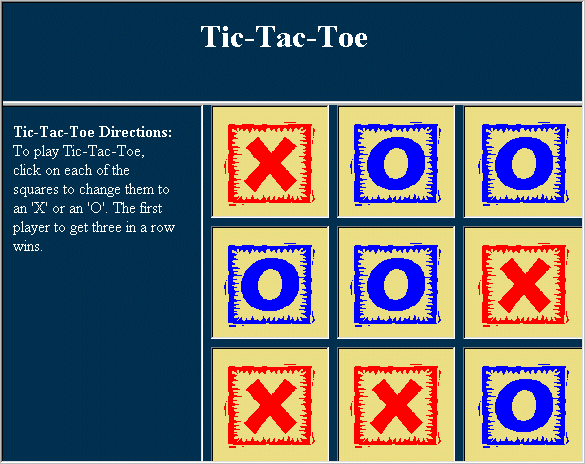
Example