Bulleted and Numbered Lists
Making lists of things is very common on web pages. There are two types of lists: Ordered Lists (numbered) and Unordered Lists (bullets). To begin an ordered list, you must use the <ol> tag, and to begin an unordered list, use the <ul> tag. Then, for each item in the list, start and end it with the <li> tag.
The numbers or bullets are chosen automatically, based on the settings of the browser. After the list is complete, be sure to use a </ol> or </ul> end tag.
| Example 1 | |
<html>
<head>
<title>My Web Page</title>
</head>
<body>
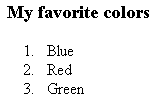
<h3>My favorite colors</h3>
<ol>
<li>Blue</li>
<li>Red</li>
<li>Green</li>
</ol>
</body>
</html>
|
 |
| Example 2 | |
<html>
<head>
<title>My Web Page</title>
</head>
<body>
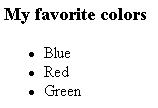
<h3>My favorite colors</h3>
<ul>
<li>Blue</li>
<li>Red</li>
<li>Green</li>
</ul>
</body>
</html>
|
 |
Do you see the difference between the two examples? Just changing two tags from ol to ul is the only difference.
Also, note that indents are very important in your HTML code to make it more readable. Because HTML involves many tags and often one set of tags is inside other tags, it can become confusing as web pages become more complicated. For this reason, you must carefully indent lines to show the structure of your web page.
Practice:
|
Centering Text
Centering words on a web page is easy. Simply type a <center> tag before and after the text you wish to center.
| Example 3 |
<html>
<head>
<title>My Web Page</title>
</head>
<body>
<center><h3>My favorite colors</h3></center>
<ul>
<li>Blue</li>
<li>Red</li>
<li>Green</li>
</ul>
</body>
</html>
|
